Website Template
This is how I created my template for this website.

Process
With references to Jake Wright's 12 minute guide to CSS and Marksheet.io, these are steps I took to build my website.
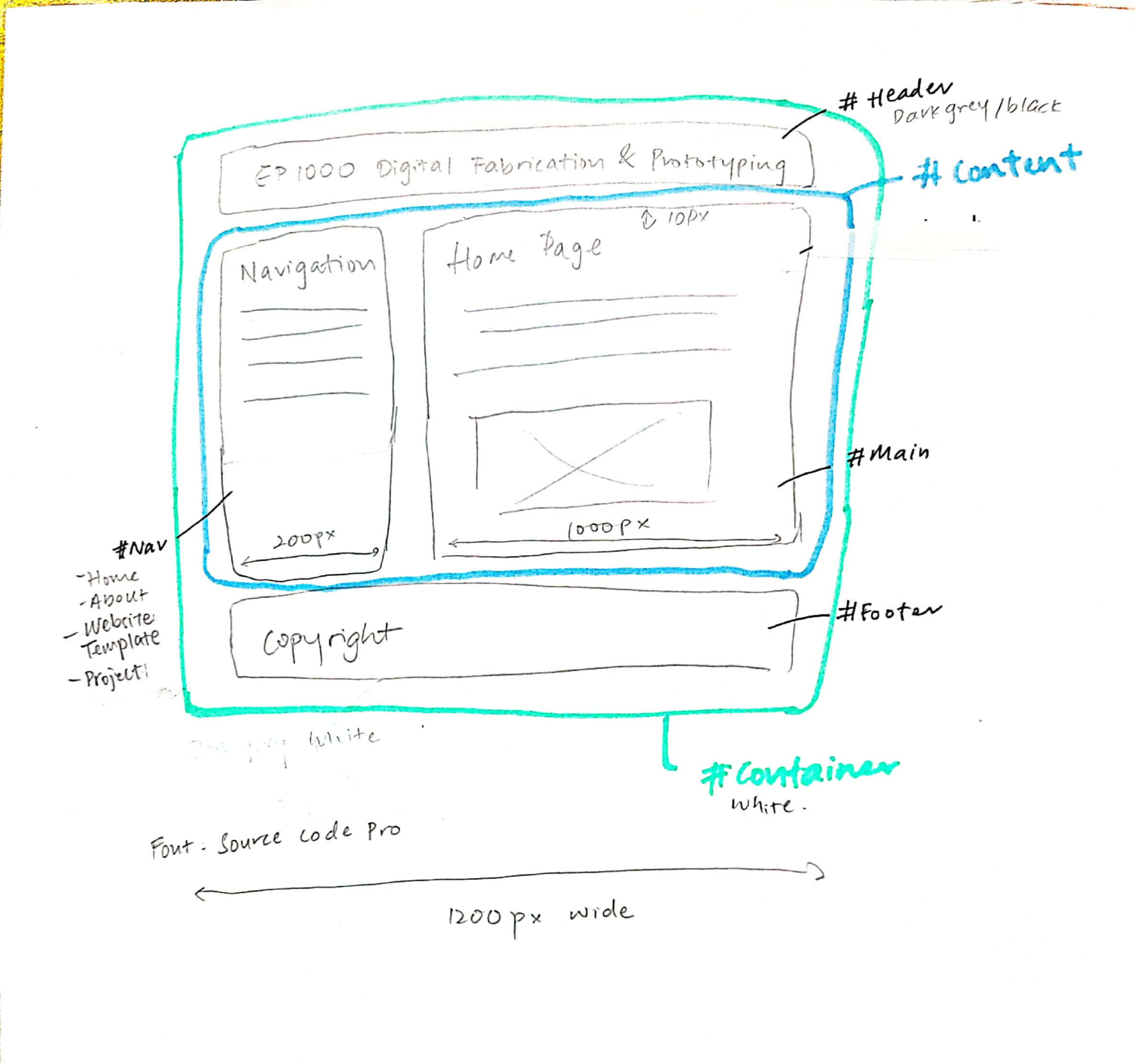
- Sketch out roughly how you want your website to look like.
- Have a navigation panel on the left and the rest of your content on the right.
- Outline each content on the website like blocks, creating different names for each block. (You can differentiate each block of content by using different highlighters, this will help make coding easier.)
- Then, write down under each hash name on certain specifications you want it to have. (e.g. colour of background, font, etc.)
- Create a file where you can store your documents in and create a document in it, naming it "index.html".
- Use a text editor programme to edit your HTML and CSS.
- When you have place some content in the document, open it up on a browser to check what you have done.
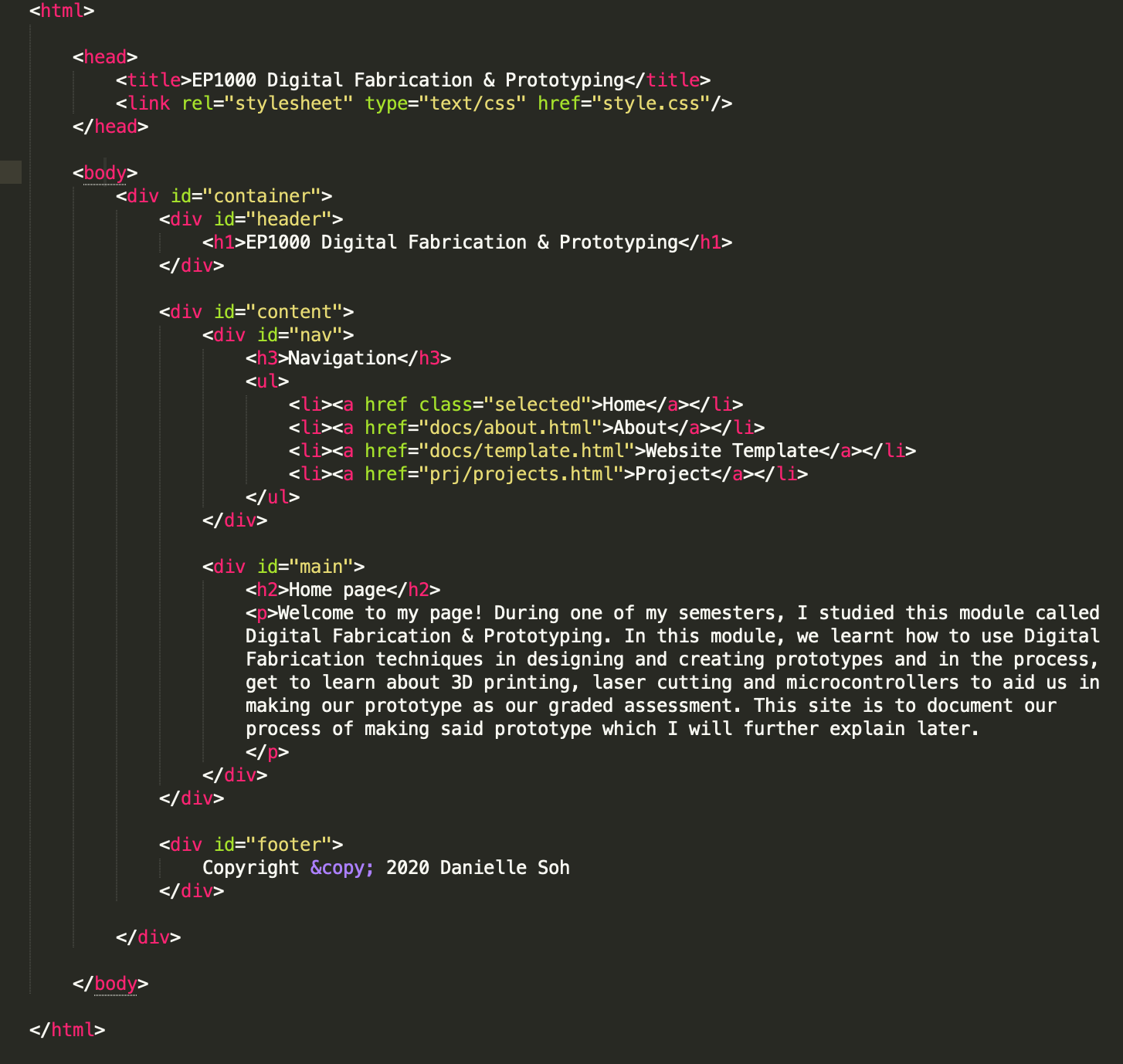
Below is a screenshot of the HTML coding I did for the home page.